Записи в рубрике «Программирование»
Подписаться на эту рубрику по RSS
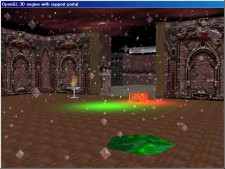
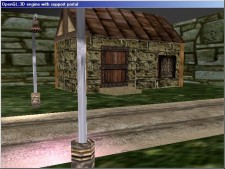
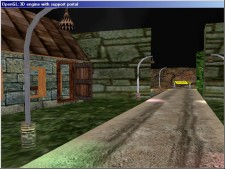
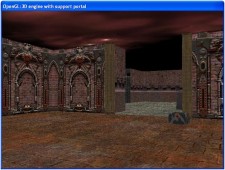
Создание 3D Engine. Часть 3.
- отображение сцен с использованием алгоритма порталов;
- поддержку трехмерных объектов в формате .3ds, которые могут содержать в себе анимацию;
- использование как динамического, так и статического света;
- спецэффекты, такие как прозрачность и хромовые покрытия;
- проигрывание музыки в формате mp3;
- звуковые спецэффекты с использованием технологии A3D;
- консоль для управления программой.
Создание 3D Engine. Часть 2.
В этой части рассмотрим еще один алгоритм формирования 3Д сцен, так же выложу исходники первых версий движка, 2 написаны под DirectX, 3-я под OpenGL, правда в этих проектах не будет множества эффектов, которые написаны для последней версии, нет в версиях столкновения со сценами, но они проще в разборе, т.к. нет того объема кода что в последней версии.
Создание 3D Engine. Часть 1.
Разбирал у себя завалы на винчестере, и нашел работы, которые делал в университете, исследования которых потом попали в дипломную работу. Дипломная работа касалась 3Д движка для отображения техмерных сцен.
В цикле статей я приведу несколько старых алгоритмов для отрисовки сцен, подходя к самому движку, будут выложены исходные тексты программ и версий движка, а так же сам текст дипломной работы. До теперешних 3Д сцен далеко конечно, но более 10 лет назад это было вполне приемлемо и конкурентно способно. Хватит отступлений и перейдем к делу.
Алгоритм определения видимых поверхностей путём трассировки лучей.
Графическая библиотека к онлайн просмотру.
Эта статья является продолжением статьи "Footter и NodeJS - шаг к онлайн просмотру". В ней рассмотрим как использованием jquery заставить двигаться объекты в нужном направлении, при этом поворачиваясь в сторону движения.
this.ObjectId = id; // идентификатор объекта
this.ObjectName = name; //имя (объекта, слоя), используется для управления
this.visible = visible_; // видимость
this.x = x_; // координаты
this.y = y_;
this.z = z_;
this.h = 0;
this.angle = angle_; //угол поворота
this.speed = 0; // скорость
this.force = 0; // ускорение
this.dest_x = x_; // координаты точки назначения
this.dest_y = y_;
this.dest_z = z_;
this.dest_angle = angle_; // угол на который должны повернуться
this.move =0;
}
В рубрике: Программирование » Свои разработки » Футбольные менеджеры » Разработка » Web
Подключение WEB к 1С-предприятие 7.7
В рубрике: Программирование » Софт-обзор » Новости » Свои разработки » Web
Теги: 1Cv7 1С-предприятие WEB