Графическая карта сайта
19 Апреля, 2011Просмотров: 11758
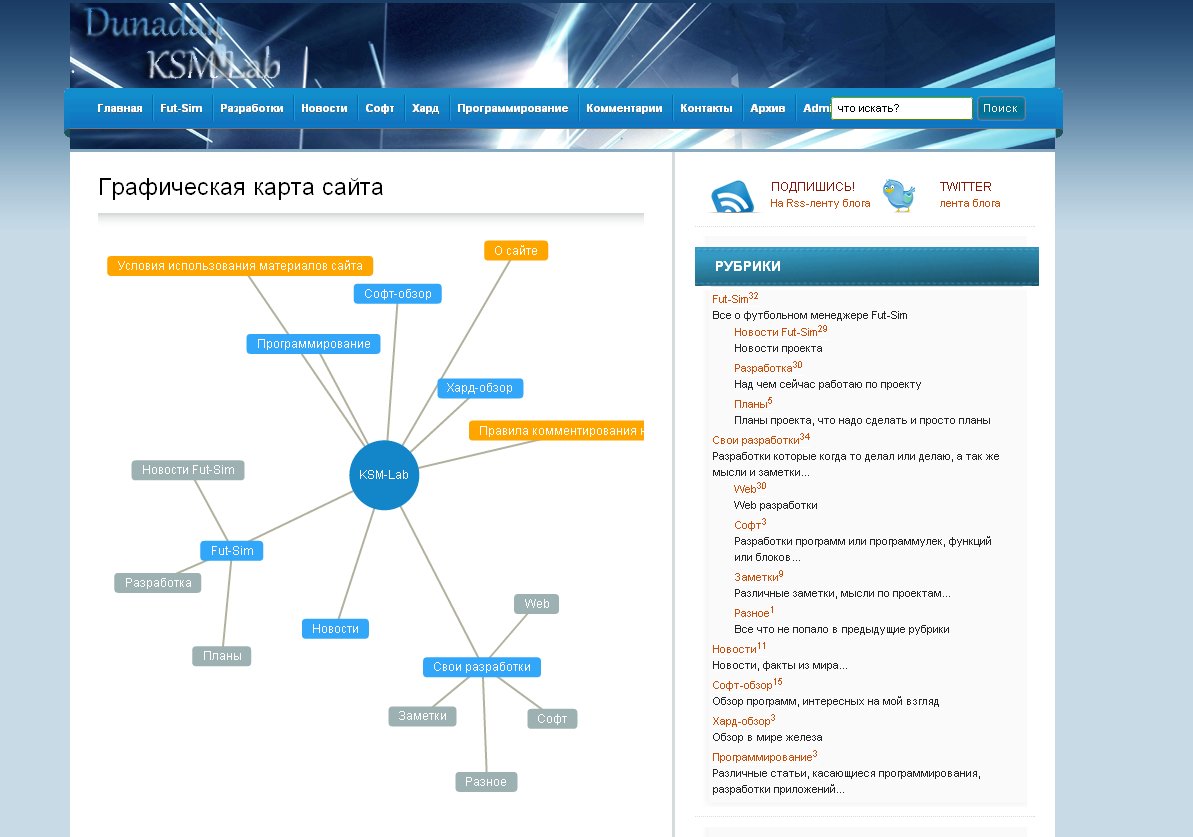
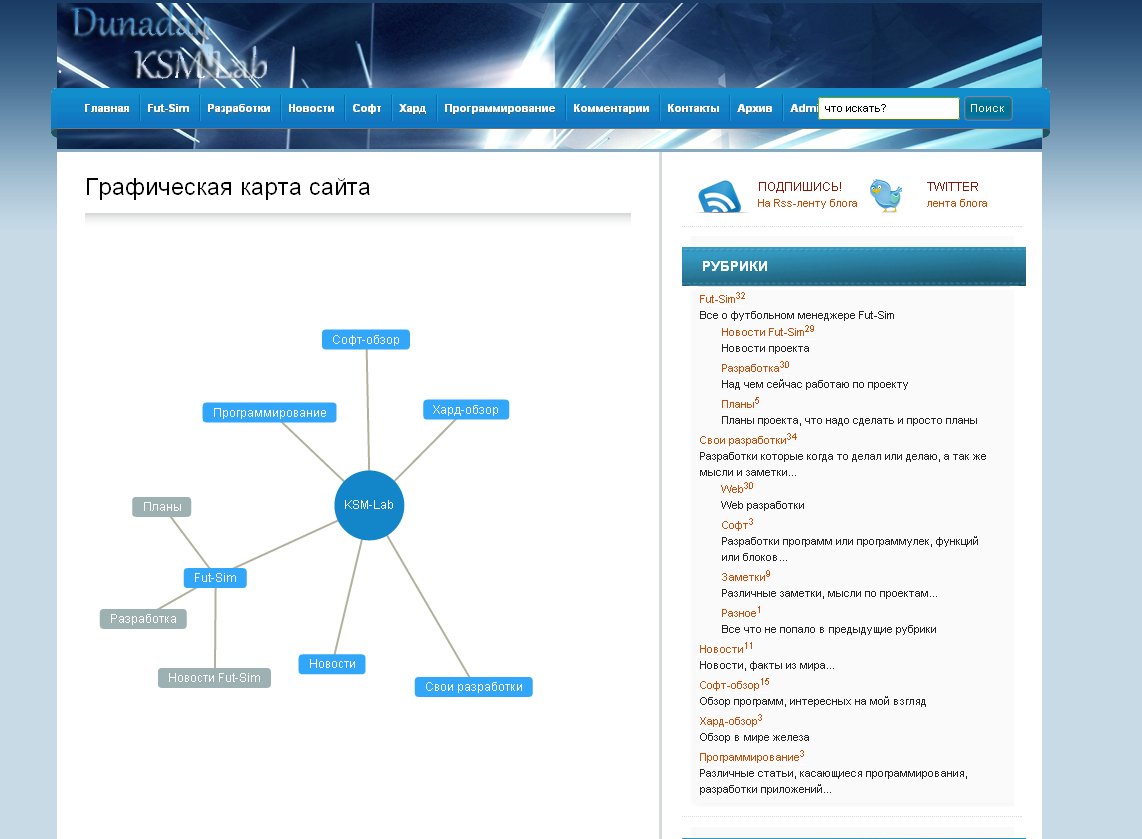
Карта сайта в текстовом виде - это хорошо, но не совсем наглядно, и вот задался целью сделать графическую карту сайта. Полазив по интернету наткнулся на один плагин arbor.js (вывод графов) и на его основе решил сделать карту сайта. Вот что из этого вышло - ссылка. На графической карте все элементы кликабельные.
Хотел еще добавить чтобы при наведении на рубрики вываливались заголовки страниц,а при наведении на страницы теги, но позже отказался, на экране творилась полная каша (даже при выводе на все окно), из-за большого скопления страниц, хотя при малом количестве все отлично.
Принцип отображения такой, что 0 уровень и 1-й всегда показываются, далее при наведении на меню и как были страницы, на экране оставались 0 и 1 уровень и та ветка по которой идешь.
В рубрике: Свои разработки » Web
Теги: sitemap Графическая карта сайта
Вы можете следить за комментариями к этой записи поRSS








2 комментария
Добавить свойОчень интересная и полезная тема!
Жаль только, что ссылки "сделать" к данной теме отношения не имеют!
Хотелось бы, чтобы уважаемый автор проверял возможность использования его решений читателями до публикации!
Решение это работает на моем сайте. Тут приведен главный js код, умный человек разберется как сделать, ибо на каждом сайте есть свои нюансы.