Онлайн просмотр матча в режиме реального времени.
В этой статье я расскажу про прототип просмотра матчей в режиме реального времени для онлайн футбольных
менеджеров, который находится в разработке. Что должен уметь этот модуль:
- Подключение к просмотру всех желающих
- Отображение основной информации о матче
|
Команда 1
|
|
Команда 2
|
|
0
|
Голы
|
4
|
|
1 (0)
|
удары (в створ)
|
34 (14)
|
|
1
|
выходы один на один
|
8
|
|
0
|
угловые
|
8
|
|
3
|
нарушения
|
1
|
|
2 / 0
|
желтые/красные карточки
|
0 / 0
|
|
24%
|
владение мячом
|
76%
|
- Отображение происходящего на поле в текстовом виде (опционально)
- Отображение происходящего на поле в графическом виде (опционально)
- Отображение происходящего на поле в графическом и текстовом виде (опционально)
- Отображение состояния игроков по ходу матча
|
Позиция
|
ФИО
|
Сила
|
Форма
|
- При выборе игрока показывается его статистика на текущий момент
|
№
|
Игрок
|
Поз
|
Мин
|
ГЗ
|
ГП
|
КП
|
ДП
|
Др
|
У
|
ДУ
|
О
|
П
|
Нар
|
Кар
|
Где Поз – позиция, Мин – минут сыграно, ГЗ – голов забито,
ГП – голов пропущено, КП – короткие передачи, ДП – длинные передачи, Др –
дриблинг, У – удары, ДУ – дальние удары, О – Отбор, П – перехват, Нар –
нарушения, Кар – карточки.
- Отображение доступных замен
- Отображение игроков, которые выбыли из игры
- Владельцы команд могут менять тактику по ходу матча (происходят в паузах в игре)
- Владельцы могут производить замены(происходят в паузах в игре)
- Владельцы переопределять капитана(происходят в паузах в игре)
- чат для общения по ходу матча
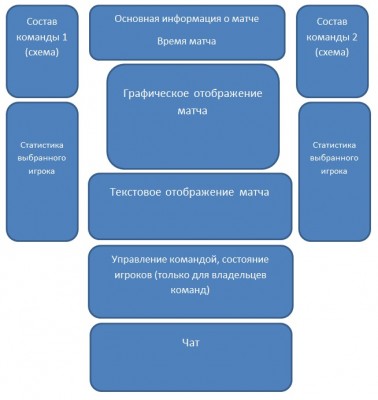
Схема выглядит так:
Для обмена данными будем использовать библиотеку node.js. Это серверный асинхронный Javascript, превосходный инструмент для создания серверной части COMET приложений для высоконагруженных проектов, использующий синтаксис Javascript, прекомпилируемый в машинный код, работающий на скорости, сравнимой с кодом на C++, способный держать 10 — 12 тысяч подключений, и не создающий отдельного процесса/не интерпретирующий себя заново/не запускающий процесс при каждом новом клиенте. Использует в качестве основы V8 — движок Javascript от Google.
В серверной части node.js с небольшой периодичностью будем опрашивать с базы стек с матчами реального времени, и если время матча пришло, будем запускать в отдельном потоке расчет матча, который по событиям будет возвращать данные на каждой итерации, которая будет рассылать их всем подключенным клиентам смотрящих этот матч. Почему создаем отдельный поток – это связано с тем что серверная часть однопоточная, и если мы будем находится в одном сеансе расчета матча, то не сможем запускать еще, а так мы ограничены лишь мощностью сервера. При подключении к просмотру передается ид пользователя и ид матча. Для уменьшения передачи данных по каналам связи, перемещение игроков для графического вида, передается в формате векторов, в которых задано направление вектора и скорость, так же для большей реалистичности можно добавить и ускорение. Но в передаче только векторов и скоростей от начальной точки есть минус, может происходить рассинхронизация изображения, она связана с округлениями положения обеъекта при расчетах, а так же факторах притормаживания к примеру вашего браузера и других. Чтобы это не происходило с периодичностью передаем каждому клиенту текущие координаты игроков (расчитанные) и текущие вектора движений. Это так же дает нам возможность начинать показ клиентам подключившимся к матчу в любую минуту.
Так же этот принцип позволяет легко сделать, просмотр записанных матчей в любое время. При этом будет возможность перемотки матча во времени по ключевым кадрам. Для пост просмотра серверная часть может быть намного проще, как просто передача все информации клиенту, которая после обрабатывается уже на машине пользователя, так и пользователь может запрашивать информацию по итерациям (этот вариант снизит требуемую мощность к клиентской машине), node.js позволяет передавать данные с минимальными задержками.
В рубрике: Свои разработки » Футбольные менеджеры » Разработка » Web
Теги: node.js матч менеджер онлайн просмотр разработка футбол
Вы можете следить за комментариями к этой записи поRSS







Оставьте комментарий